PERTEMUAN 1
INTERAKSI MANUSIA DAN KOMPUTER

Interaksi Manusia dan Komputer adalah Hubungan antara manusia dan komputer dengan karakteristik tertentu guna mencapai suatu tujuan tertentu dengan menjalankan sistem yang disebut Interface atau Antarmuka.
Istilah “user friendly” berarti :
Kemampuan yang dimiliki oleh sebuah perangkat lunak atau program aplikasi sehingga :
- mudah dioperasikan
- membuat pengguna merasa betah dalam mengoperasikan program tersebut
- Pemula tidak mengalami kesukaran dalam mengoperasikan
Tujuan Rekayasa IMK :
- Fungsionalitas yang semestinya
- Fungsionalitas kurang memadai : mengecewakan pemakai dan sering ditolak atau tidak digunakan.
- Fungsionalitas berlebihan berbahaya bagi implementasi, pemeliharaan, belajar, dan penggunaan sulit
- Kehandalan, ketersediaan, keamanan, integritas data
Lima Faktor Manusia Terukur (measurable human factors) dalam perancangan

- Waktu belajar
- Kecepatan kinerja
- Tingkat kesalahan
- Daya ingat
- Kepuasan subjektif
Pengaruh panca indra manusia terhadap perancangan IMK :
- Penglihatan
- Luminans (luminance) = banyaknya cahaya yang dipantulkan oleh permukaan obyek.
- Kontras = hubungan antara cahaya yang dikeluarkan sebuah obyek dengan cahaya latar belakang obyek tersebut
- Brightness = kecerahan
- Pendengaran
- Sentuhan
PERTEMUAN 2
PERSONA

Persona adalah dokumen yang memuat penjelasan tentang karakteristik pengguna yang dipadukan dengan hasil riset pengguna sasaran untuk memperoleh tujuan, kebutuhan dan minat pengguna sasaran.
Menurut Josh Seiden persona dibagi menjadi dua tipe yaitu :
- persona untuk marketing yaitupemodelan persona untuk mengetahui motivasi user pada saat melakukan sebuah pembelian.
- persona untuk interactive yaitu persona yang berhubungan dengan perilaku penggunaan barang tertentu.
Saat membuat karakter, tidak banyak perbedaan antara jenis karakter yang digunakan untuk pemasaran dan karakter yang digunakan untuk interaksi, namun metode penelitian yang digunakan untuk mendapatkan informasi yang lebih detail dari pengguna berbeda. Metode-metode tersebut adalah:
- Dalam penelitian kualitatif, penelitian ini biasanya dilakukan pada kelompok yang terdiri dari 10 sampai 20 orang, dengan tujuan menemukan hal-hal baru dari pengguna.
- Penelitian kuantitatif, jenis penelitian ini biasanya dilakukan di antara pengguna yang lebih besar, biasanya menggunakan survei pengguna dan kunjungan situs atau metode analisis file log. Metode tersebut bertujuan untuk memastikan bukti dari hipotesis yang ada dan menunjukkan apa yang telah dilakukan pengguna.
Kedua metode tersebut saling melengkapi. Penelitian kualitatif lebih menjelaskan apa yang dikatakan pengguna, sedangkan penelitian kuantitatif menjelaskan lebih banyak tentang perilaku pengguna.
User Persona adalah alat yang berharga untuk menangani proyek pengalaman pengguna. Alat ini menyediakan pengguna dengan produk yang lebih baik, sehingga mereka lebih mungkin untuk membuat proyek berhasil.
terdapat 4 key uses dari persona dalam desain produk, diantaranya sebagai berikut :
- Gunakan persona untuk memverifikasi keputusan tim desain
- Ketika ada konflik ide dalam sumber daya atau waktu, gunakan persona untuk menetapkan prioritas.
- Harus ada persona selama pertemuan konsepsi untuk menjadi sumber inspirasi dan membangun fondasi yang berpusat pada pengguna.
- Saat mengkritik sebuah ide atau iterasi produk, peran tersebut harus menjadi referensi.
PERTEMUAN 3
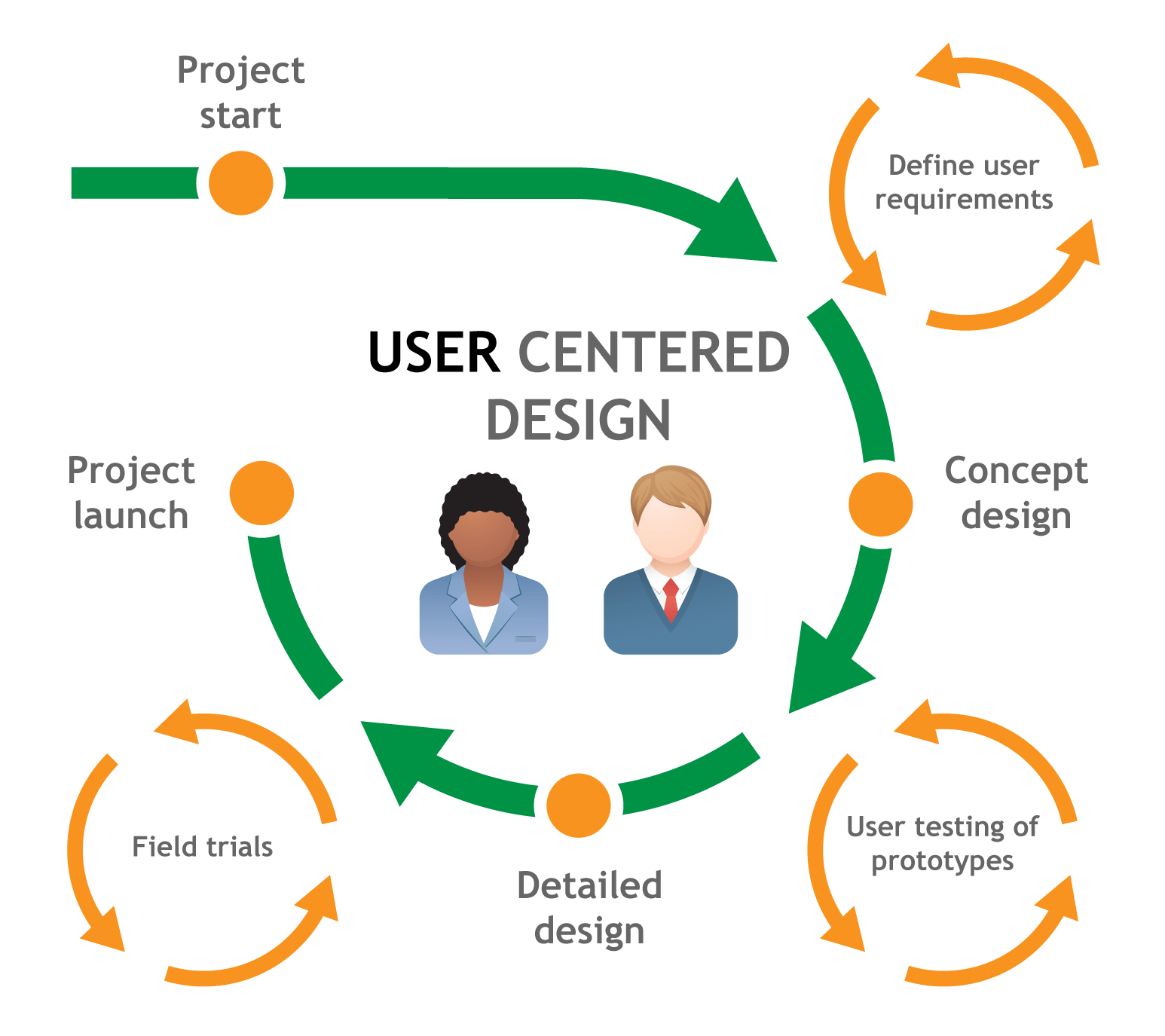
TEORI, PRINSIP, DAN PEDOMAN USABILITY, DAN USER CENTERED DESIGN (UCD)
Definisi bisnis dan analisis persyaratan
Tujuan dari tahap ini untuk menetapkan kebutuhan akan suatu sistem. Deskripsi produk dikembangkan dan disempurnakan berdasarkan masukan dari pengguna, pemasaran, atau pihak lain yang berkepentingan.
Metode pengumpulan data yang Diperlukan:
- Direct Observation : Teknik penemuan persyaratan di mana desainer HCI berpartisipasi atau melihat seseorang melakukan aktivitas untuk mempelajari tentang interaksi tersebut.
- Questionnaires : Dokumen bertujuan khusus yang memungkinkan perancang interaksi mengumpulkan informasi pendapat dari responden.
- Interview : Teknik penemuan persyaratan di mana perancang interaksi mengumpulkan informasi dari individu melalui interaksi tatap muka.
- Focus Groups and Brainstorming : Proses di mana pertemuan kelompok yang sangat terstruktur dilakukan untuk tujuan menganalisis masalah dan menentukan persyaratan.
Ketentuan Dasar Fungsi Bisnis
Mental Model adalah representasi internal dari konseptualisasi orang saat ini dan pemahaman akan sesuatu.

Mengembangkan Konseptual Model
– Paduan Perancangan Model Konseptual
– Mendefinisikan Objek
– Mengembangkan Metapora
– Penyusunan Grafik
– Modal Mental Baru Pengguna
Task Analysis
Task Analysis adalah serangkaian aktivitas yang mengubah sistem dari keadaan awal menjadi tujuan yang spesifik atau hasil yang diinginkan. Hierarchical Task Analysis (HTA) tool adalah teknik yang paling populer digunakan untuk tipe analisis ini.
Membentuk Standar Desain atau Pedoman Style
Nilai Standar dan Pedoman
- Untuk pengguna: tingkatkan kinerja, kurangi kesalahan, tingkatkan kepuasan, pemanfaatan sistem yang baik, dll.
- Untuk pengembang: tingkatkan visibilitas manusia-mesin, sederhanakan desain, dll.
Standar UI, pedoman Web dan integrasi gaya, pedoman gaya kustom.
Mendirikan Sistem Kegunaan Tujuan Desain
Sistem Training dan Kebutuhan Dokumentasi :
Training : Pelatihan sistem akan didasarkan pada kebutuhan pengguna, desain konseptual sistem, tujuan pembelajaran sistem, dan tujuan kinerja sistem.
Dokumentasi : Titik referensi, bentuk komunikasi, dan desain yang lebih konkret – kata-kata yang dapat dilihat dan dipahami.
MEMAHAMI PRINSIP INTERFACE DAN SCREEN DESAIN YANG BAIK
Interface dan Screen yang Didesain Dengan Baik :
– Mencerminkan kemampuan, kebutuhan, dan tugas penggunanya.
– Memanfaatkan kemampuan perangkat lunak secara efektif
– Mencapai tujuan bisnis dari sistem yang dirancang
Tujuan Desain Antarmuka :
Kurangi Pekerjaan Visual
Kurangi pekerjaan intelektual
Kurangi kerja memori
Kurangi kerja motorik
Menimimalkan beban atau batasan yang diberlakukan oleh teknologi
PERTEMUAN 4
PEMILIHAN MENU DAN PENGISIAN FORMULIR
THE USER INTERFACE (UI)
DESIGN PROCESS
Memahami Prinsip-Prinsip Antarmuka yang Baik dan Desain Layar Antarmuka dan layar yang dirancang dengan baik :
- Merefleksikan kapabilitas, kebutuhan dan tugas penggunanya. Dikembangkan di bawah batasan fisik yang diberlakukan oleh perangkat keras.
- Penggunaan fungsi perangkat lunak kontrol secara efektif.
- Mencapai tujuan bisnis dari sistem yang dirancang.
Tujuan Desain Antarmuka Pengguna :
- Dapat dipahami secara kognitif:
- Bersikaplah konsisten, dapat diprediksi, dan dapat dikontrol
- Diterima secara emosional
- Cakap, puas dan bertanggung jawab
Tiga prinsip desain dasar (Rees, 2001)
- Konsistensi
- Kesederhanaan
- Konteks
Panduan Desain Antarmuka Pengguna
- Banyak pedoman melibatkan layar berbasis karakter, tetapi banyak pedoman GUI disertakan. Pedoman tersebut dapat dibagi menjadi enam bagian, yang masih berlaku hingga saat ini:
- Entri Data
- Tampilan data
- Kontrol urutan
- Manual
- Mentransfer data
- Perlindungan data
Membangun Menu Sistem dan Skema Navigasi
- Menu merupakan bentuk utama dari sistem navigasi, jika didesain dengan benar maka akan membantu pengguna dalam membangun model berfikir sistem.
- Menu ini efektif karena menggunakan kekuatan manusia dalam mengenali, bukan kelemahan dalam ingatan.
– Struktur Menu

– Fungsi Menu
– Format Menu
– Menulis Menu
– Navigasi menggunakan Menu
– Navigasi dan Link web site
– Elemen-elemen navigasi web site
– Memelihara rasa ‘tempat’ pada web site
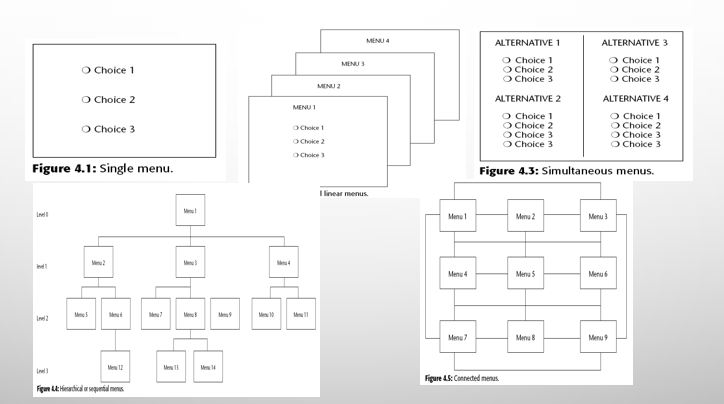
– Jenis-jenis Menu
Hasil Fungsi menu
- Navigasikan ke menu baru
- Lakukan tindakan / program
- Menampilkan informasi
- Memasukan data
Isi Menu
Sebuah Menu terdiri atas 4 elemen :
- Konteks Memberikan informasi agar pengguna tetap berorientasi, Terutama dalam sistem menu yang kompleks / hierarkis
- Judul
- Opsi
- Selesaikan instruksinya Beri tahu pengguna cara memilih
Format Menu (Petunjuk)
- Konsisten
- Tampil
- Presentasi
- Organisasi
- Kompleksitas
PERTEMUAN 5
MEMILIH WINDOW YANG TEPAT DAN MEMILIH DEVICE INTERAKSI YANG TEPAT
Windows
Window adalah Suatu area (biasanya persegi panjang) pada layar memiliki pembatas dan memiliki area yang menunjukkan aktivitas komputer atau bagian yang memungkinkan manusia untuk berbicara dengan komputer


Karakteristik Window
- Nama atau judul, sebagai identitas window
- Ukuran (tinggi dan lebar) bisa bervariasi
- Status: aktif / dapat diakses atau pasif / tidak dapat diakses
- Visibilitas – bagian yang dapat dilihat (sebagian atau seluruhnya dapat tersembunyi di balik window lain)
- Lokasi, relatif terhadap batas layar
- Tampilan, yaitu pengelolaan terkait dengan windows lain (tiled, overlap, cascading)
- Kemampuan manajemen, metode manipulasi window pada layar
- Highlight, yaitu bagian yang dipilih
- Fungsi, task, atau aplikasi yang didukung
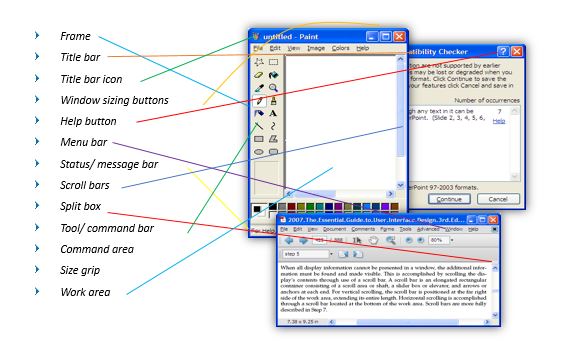
Komponen-komponen Windows
- Frame
- Title bar
- Title bar icon
- Window sizing buttons
- Help button
- Menu bar
- Status/ message bar
- Scroll bars
- Split box
- Tool/ command bar
- Command area
- Size grip
- Work area

Gaya Penampilan Windows

- Tiled Windows: Gaya tertua, menampilkan semua jendela Sampai memenuhi layar
- Overlapping Windows: Windows bisa tumpang tindih secara acak
- Cascading Windows: overlap secara teratur
Pemilihan Gaya Tampilan Windows
- Gunakan tiled windows untuk
- Aktivitas single-task
- Data yang perlu dilihat secara simultan
- Tasks yang kurang memerlukan manipulasi window
- Pengguna awam atau kurang pengalaman
- Gunakan overlapping windows untuk
- Berpindah antar tasks
- Tasks yang memerlukan banyak manipulasi window
- Pengguna yang berpengalaman atau pakar
- Isi tampilan yang tidak dapat diprediksi
Tipe-tipe Windows
- Primary windows
- Secondary windows
- Dialog box
Komponen Windows

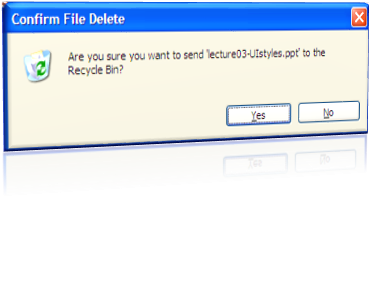
- Message box

-
-
-
-
-
-
-
-
-
-
-
-
- Palette window
-
-
-
-
-
-
-
-
-
-
-

-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
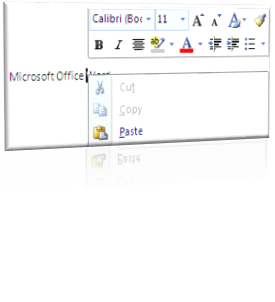
- Pop-up window
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
(Mayhew, 1992)
- Penekanan pada kemudahan teknik implementasi daripada analisis mendalam tentang user tasks
- Fokus pada aplikasi, fitur, fungsi, atau tipe data daripada tasks
- Tim desain terbagi sesuai aplikasi, dengan komunikasi antar tim yang rendah
- Terlalu mengikuti petunjuk manual beserta in-efisiensi di dalamnya pada sistem komputer
PERTEMUAN 6
SCREEN BASE CONTROL CLEAR TEXT AND MESSAGE
Screen Control
Bisa dikatakan “gadget”. Widget adalah elemen layar yang menyusun badan utama. Ini didefinisikan sebagai objek grafis yang mewakili properti atau operasi objek lain. Digunakan sebagai otoritas untuk memasukkan atau memilih nilai tertentu, mengubah atau mengedit nilai tertentu, menampilkan bagian teks, nilai atau grafik tertentu, dll.
Operable Control
Operable Button
Tombol yang dapat dioperasikan adalah kontrol persegi panjang atau persegi panjang dengan label di dalamnya yang menunjukkan operasi yang harus diselesaikan. Tujuannya adalah untuk memulai operasi, mengubah properti, dan menampilkan menu pop-up. Di jendela, tombol yang dapat dioperasikan digunakan untuk menampilkan jendela lain, menampilkan menu opsi, dan mengatur mode atau nilai atribut. Saat di web, ini digunakan untuk menampilkan informasi dari tautan.
Contoh :
Button Apply : berfungsi untuk melaksanakan aksi langsung
Button Open : berfungsi untuk membuka cascading dialog
Button Menu : berfungsi untuk membuka menu
Button Option : berfungsi untuk membuka expanding dialog
Text Entry / Read Only Control
Input teks adalah keterangan atau label yang berbentuk persegi panjang, digunakan untuk menjelaskan jenis informasi yang terkandung di dalamnya, saat pertama kali ditampilkan, kotak tersebut boleh kosong atau berisi nilai awal. Digunakan untuk memungkinkan tampilan, tampilan atau pengeditan informasi teks, dan untuk menampilkan informasi hanya-baca.
Selection Control
Fungsi kontrol pemilihan dapat menampilkan semua kemungkinan pilihan, kondisi atau pilihan yang mungkin ada untuk entitas, atribut atau nilai. Pilih jenis kontrol sebagai “tombol radio”, “kotak centang”, “palet”, “kotak daftar”, “kontrol tampilan daftar”, “kotak daftar drop-down / pop-up
Menulis Kalimat dan Pesan
Menulis kalimat dan pesan harus singkat dan sederhana, dibatasi tidak lebih dari 20 kata per kalimat dan tidak lebih dari 6 kalimat per paragraf
Menulis Pesan Teks Box
Tittle Bar : Identifikasi pesan harus jelas, termasuk nama objek dan nama aplikasi yang dirujuknya, tidak termasuk indikasi jenis pesan.
Message Box : Kotak pesan: Berikan deskripsi yang jelas dan ringkas, gunakan kalimat lengkap dengan tanda baca di akhir kalimat, jelaskan masalah atau kemungkinan penyebabnya dan tindakan yang harus diambil pengguna, hanya tampilkan alasan status pesan dalam satu kotak pesan , dan gunakan kata dan frase yang konsisten.
Command Button
Close Box
Menulis Teks Halaman
Gunakan gaya yang mencerminkan kebutuhan situs pengguna. Setiap paragraf harus pendek dan hanya berisi satu ide utama. Untuk meminimalkan tautan sebanyak mungkin, dan menempatkan tautan di awal atau akhir paragraf atau bagian teks.
Judul Halaman
Gunakan kata kunci yang bermakna, kata pertama adalah deskripsi terpenting, pastikan judulnya berbeda dari judul halaman lain, dan jangan sorot kata kunci tersebut.
Pesan eror

Berikan pesan kesalahan yang sesuai untuk data yang tidak lengkap atau salah eja, perintah, atau pesan kesalahan yang tidak ada atau tidak ada, tampilkan dengan cara yang berbeda dan buat terlihat.
PERTEMUAN 7
THE USER INTERFACE (UI)
DESIGN PROCESS
Memberikan Umpan Balik yang Efektif dan Bimbingan dan Bantuan
- Memberikan Umpan Balik yang Efektif
- Waktu Pengunduhan Halaman Web
- Menangani Penundaan Waktu
- Menangani Penundaan Waktu
- Berurusan dengan Penundaan Waktu :
- Persen pesan lengkap: Berfungsi jika indikator kemajuan membutuhkan waktu lumayan lama untuk diperbarui
- Pesan waktu berlalu: Pesan yang menunjukkan jumlah waktu yang sudah berlalu
- Download halaman web
Berkedip untuk Perhatian
Menarik perhatian menggunakan mem-flash indikator saat pelaksanaan nir aktif namun wajib menampilkan pesan pada pengguna. Untuk menaruh pertanda pesan tambahan, berikan pula frekuwensi auditori (satu atau 2 bip). Tampilkan pesannya
Penggunaan Suara
Gunakan selalu beserta menggunakan pertanda visual, gunakan nir lebih menurut enam nada berbeda, jangan gunakan: Jingle atau nada atau frekuwensi keras, gunakan nada secara konsisten.
Bimbingan dan Bantuan
Manajemen Masalah
Pemberian Bimbingan dan Asistensi :
- Panduan dapat dijelaskan dalam
- bentuk hard copy sistem,
- Dokumentasi online,
- Pelatihan berbasis komputer,
- Pesan instruksional atau petunjuk, dan
- Pesan sistem,
Masalah dengan Dokumentasi

Faktor-faktor yang berkontribusi pada desain yang buruk: skala waktu, faktor organisasi, sumber daya, alasan teoritis
Instruksi atau Anjuran
• ditempatkan di dalam badan layar
• Anjuran diberikan untuk membantu seseorang memberikan apa yang diperlukan untuk melengkapi layar
• Panduan untuk menulis instruksi dan petunjuknya tercakup dalam Langkah 8.
Bantuan Fasilitas
Bantuan Fasilitas Pedoman
• Jenis:
• Pelatihan:
• Ketersediaan:
• Struktur:
• Interaksi:
• Lokasi:
• Konten:
• Gaya:
• Konsistensi:
