PERTEMUAN 9
Internasionalisasi
Pemahaman dan ingatan dapat ditingkatkan ketika informasi yang disajikan sesuai dengan budaya (Spyridakis dan Fukuoka, 2002).

Pertimbangan internasional
- Lokalisasi
Kapan melakukannya :
- Ketika pasar mencakup sedikit atau tidak ada penutur bahasa Inggris.
- Ketika terjemahan diwajibkan oleh hukum atau adat.
- Ketika pasar yang seluas mungkin diinginkan.
Kapan tidak melakukannya :
- Saat penonton sudah membaca bahasa Inggris.
Hofstede (1980, 1997, 2001) telah menurunkan dan memvalidasi lima dimensi independen di mana budaya bervariasi:
1. Jarak kekuasaan adalah tingkat penerimaan ketidaksetaraan kekuasaan dan otoritas
2. Individualisme (vs. kolektivisme) mencerminkan seberapa baik seseorang terintegrasi ke dalam kelompok yang lebih besar.
3. Maskulinitas (vs. feminitas) adalah keseimbangan antara ketegasan atau ketangguhan dan dukungan atau kepedulian.
4. Penghindaran ketidakpastian adalah tingkat ketidaknyamanan dengan kondisi yang tidak terstruktur dan berpotensi tidak dapat diprediksi.
5. Orientasi jangka panjang (vs. jangka pendek) adalah pertukaran antara penghargaan jangka panjang dan pengakuan langsung.
- Menulis teks

– Gunakan bahasa Inggris yang sangat sederhana
– Mematuhi idiom bahasa pengguna lokal dan konteks budaya
– Pertahankan istilah asli untuk kata-kata yang tidak dapat diterjemahkan
- Menggunakan gambar dan simbol
– Gunakan simbol yang diterima secara internasional
– Mematuhi norma budaya dan sosial lokal
– Tinjau gambar grafis yang diusulkan di awal siklus desain
– Warna, Urutan, dan Fungsi
– Penentuan Persyaratan dan Pengujian
Pertimbangan aksesibilitas
- Jenis kecacatan
– Visual = mengurangi ketajaman visual menjadi kebutaan total.
– Mendengar = ketidakmampuan untuk mendeteksi suara tertentu hingga tuli total.
– Gangguan memori = kognitif dan masalah persepsi.
– Gangguan kejang = sensitif terhadap kecepatan kilat visual, tingkat tertentu memicu kejang.
- Merancang untuk aksesibilitas
Panduan Aksesibilitas Konsorsium WWW :
1. Memberikan alternatif yang setara untuk konten pendengaran atau visual
2. Jangan hanya mengandalkan warna. Gambar harus bisa dimengerti
3. Gunakan markup dan style sheets dan lakukan dengan benar
4. Memperjelas penggunaan bahasa alami
5. Buat tabel yang berubah dengan anggun
6. dll
Kegunaan untuk Orang-Orang dengan Keaksaraan Rendah :
– Prioritaskan informasi
– Hindari memindahkan atau mengubah teks
– Sederhanakan desain halaman
– Sederhanakan navigasi
– Optimalkan pencarian
PERTEMUAN 10
Create Meaningful Graphics, Icons, and Images & Choose the Proper Color
![]()
• Icons
Ikon adalah visualisasi bergambar yang paling sering digunakan untuk mewakili objek dan tindakan yang dapat berinteraksi dengan pengguna atau yang dapat mereka manipulasi.
• Multimedia
Fleksibilitas grafis dari Web memungkinkan dimasukkannya media lain di layar, termasuk gambar, foto, video, diagram, gambar, dan audio lisan
• Graphics
• Gambar: harus menyampaikan pesan yang dimaksudkan
• Peta gambar: untuk menyediakan tautan navigasi ke konten lain
• Foto / Gambar: digunakan bila setiap aspek gambar relevan
• Video: untuk menunjukkan hal-hal yang bergerak / berubah dari waktu ke waktu
• Diagram: untuk menunjukkan struktur / hubungan objek
• Drawings: ketika bagian yang dipilih perlu ditekankan / diwakili
• Animasi: menjelaskan gagasan yang melibatkan perubahan waktu / posisi
• Audisi: sebagai pelengkap teks dan grafi
• Color
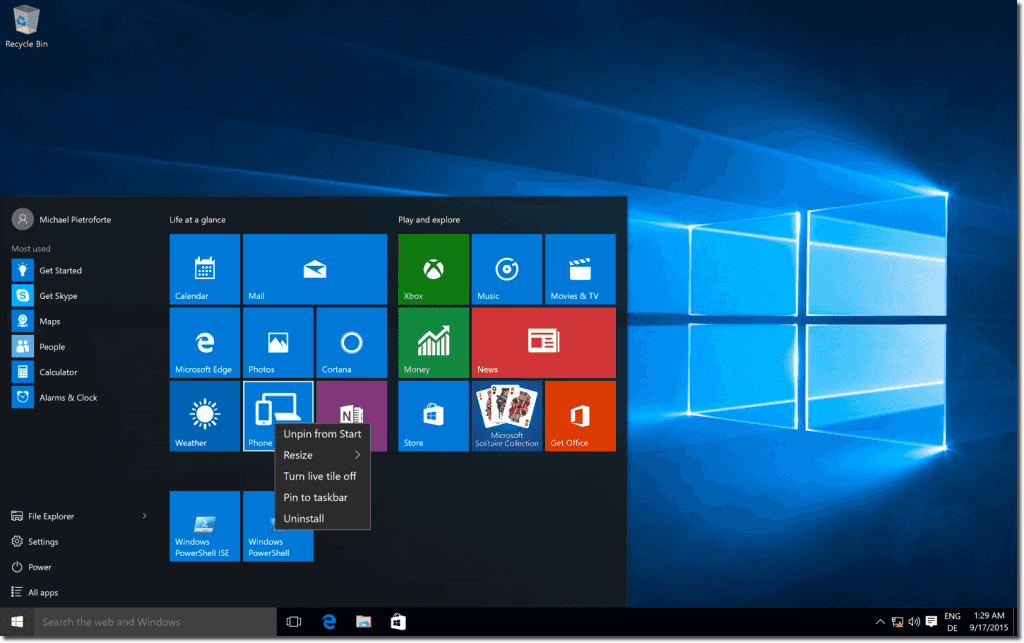
![]()
Warna dapat menarik perhatian pengguna. Sehingga jika digunakan dengan benar, ini dapat menekankan pengaturan logis dari informasi, memfasilitasi diskriminasi komponen layar, menonjolkan perbedaan antar elemen, dan membuat tampilan lebih menarik dan atraktif
• Color Uses
– Gunakan warna untuk membantu menginformasikan
– Gunakan warna sebagai kode visual untuk mengidentifikasi
– Gunakan warna untuk menggambarkan benda-benda alam secara realistis
• Possible Problems with Color
– Kapasitas Mendapatkan Perhatian Tinggi
– Gangguan dengan Penggunaan Layar Lain
– Memvariasikan Sensitivitas Mata terhadap Warna yang Berbeda
– Kekurangan Tampilan Warna
– Color and Human Vision
• Choosing Colors
– Warna harus selalu memiliki tujuan yang jelas
– Gunakan browser palet warna 216
– Gunakan warna default untuk link
– Jangan tampilkan teks non-tautan dalam warna tautan
– Uji semua warna
• Using Color to Avoid
– Mengandalkan warna secara eksklusif
– Terlalu banyak warna dalam satu waktu/ halaman
– Warna-warna yang sangat jenuh dan ekstrem secara spektral:Merah dan biru, kuning dan ungu
– Warna kecerahan rendah untuk penggunaan aplikasi yang lama atau user yang lebih tua
– Warna di area kecil, atau untuk detail halus
PERTEMUAN 11
Organize and Layout Windows and Pages

Pengaturan/ Pengorganisasian Layout windows dan halaman web yang baik yaitu :
- Mempercepat Pemahaman Informasi
- Mempercepat Proses Eksekusi Task dan fungsi
- Meningkatkan User Acceptance
General Guidelines
Jumlah informasi, Flow, Navigasi, Menyenangkan secara visual komposisi, Konsistensi, Penekanan elemen yang tepat
Pedoman Organisasi
General : White Space, Headings, Borders
Panduan Halaman Web
General : Layout Grid, Element, Size
Organization :
FormattingMultiple, Platform, Navigation element, Homepage
Evaluasi Usability
Ada pendekatan yang berbeda untuk mengevaluasi usability, tiga kategori utama (Chandler & Hyatt, 2002):
Metode inspeksi, Metode pengujian lab, Metode survei dan pelaporan pelanggan
Evaluasi Heuristik
- Berdasarkan keahlian sekelompok peninjau.
- Ini biasanya berlaku untuk berbagai situasi dan digunakan untuk memprediksi potensi masalah dalam interaksi.
- Keunggulannya karena mudah digunakan dan tidak memerlukan pengaturan laboratorium yang mahal.
Kalbach (2007) mengidentifikasi 3 langkah untuk evaluasi heuristik:
Persiapkan, Jalankan, Konsolidasi
Nielsen (1994) mengusulkan 10 “Heuristik” umum:
- Visibilitas status sistem.
- Pertandingan antara sistem dan dunia nyata.
- Kontrol dan kebebasan pengguna.
- Konsistensi dan standar. Pencegahan kesalahan.
- Pengakuan daripada ingatan / ingatan.
- Fleksibilitas dan efisiensi penggunaan.
- Desain yang indah dan sederhana.
- Membantu pengguna mengidentifikasi,
- mendiagnosis, dan memulihkan dari kesalahan.
- Bantuan dan dokumentasi.
Panduan
- Panduan ini mensimulasikan pengalaman pelanggan melalui interaksi.
- Hasil simulasi dibandingkan dengan tujuan, harapan, dan pengetahuan yang diharapkan, dengan harapan pelanggan memiliki tujuan pertama kali saat mengembangkan aplikasi.
Aksesibilitas Web

Ini terkait dengan pembangunan situs web, aplikasi, dan halaman yang merupakan penghalang ganda bagi penggunaan siapa pun, terlepas dari fungsi dan peralatan yang digunakan untuk mengakses informasi.
Aksesibilitas web harus :
- Mengakomodasi penyandang disabilitas (disabilitas penglihatan, disabilitas pendengaran, disabilitas fisik, dan disabilitas kognitif dan neurologis)
- Menyediakan akses ke pengguna yang menggunakan koneksi lambat dan yang gambarnya biasanya dinonaktifkan, dan meningkatkan interoperabilitas dengan perangkat seluler.
Melakukan pengujian usability
- Hal pertama yang harus dilakukan adalah menguji tes.
- Uji perintis memungkinkan Anda untuk “men-debug” pengujian Anda untuk melihat apakah interaksi yang Anda uji memiliki masalah awal.
- Pengujian kegunaan dapat dilakukan di Lab Pengujian Kegunaan. Anda juga dapat mengunjungi situs web klien jika lab tidak tersedia.
- Pengguna dapat melakukan wawancara selama bekerja. Pastikan pertanyaannya spesifik sehingga penguji bisa mendapatkan jawaban.
PERTEMUAN 12
Web Design Principles

Beberapa atribut yang perlu diperhatikan:
Textual content, Graphic design, Navigation, Structure, Links
Textual Content
Konten yang ditampilkan pada website memiliki nilai yang lebih penting daripada desain website itu sendiri.
Hal yang perlu diperhatikan :
- Membaca di monitor lebih lambat daripada membaca di kertas
- Saat membaca narasi panjang di monitor, mata akan relatif cepat lelah
Graphic Design
Tampilan grafis harus memperhatikan konsistensi gambar yang ditampilkan, susunan teks dan gambar, kontras, warna dan fungsionalitasnya.
Hal yang perlu diperhatikan :
- Pilih format gambar yang sesuai dan pertimbangkan masalah ukuran file gambar yang mempengaruhi kecepatan akses dan waktu tunggu (delay)
Navigasi
Navigasi harus memberikan penjelasan tentang struktur informasi situs web, termasuk: direktori (peta situs), indeks, bilah navigasi, fungsi pencarian
Struktur
Perhatikan struktur situs: konektivitas dan kekompakan, faktor percabangan, panjang halaman, jumlah tautan tautan
Links
seperti gaya tombol dialog, seharusnya memberikan penjelasan tentang apa yang dapat dilakukan halaman di halaman berikutnya
Link yang baik didasarkan pada:
- Bagaimana pengguna memprediksi penggunaan tautan
- Bagaimana pengguna membedakan tautan dari tautan lain yang memiliki kesamaan
DESIGN PROCESS Mobile Device User Interface

Mobile User Interface Principles
Apa yang Berbeda pada Perangkat Mobile?
- One-handed, keypad, camera, pens, soft keyboard
- Digunakan pada tempat berbeda-beda
Antarmuka perangkat seluler [1]
- Izinkan pengguna menggunakan pintasan
- Mengurangi jumlah operasi untuk melakukan aktivitas.
Antarmuka perangkat seluler [2]
- Urutan tindakan dan fungsi sistem harus diatur ke dalam kelompok/kategori.
- Jika pengguna menemukan gaya percakapan yang sama antara penggunaan PC dan perangkat seluler, mereka akan lebih nyaman.
Tindakan pencegahan:
Gaya dialog yang memungkinkan penggunaan layar terbatas, konsistensi aplikasi, tampilan, dan gaya dialog harus sama di seluruh platform dan saat ditampilkan di perangkat seluler yang berbeda. Prinsip desain
Antarmukap perangkat seluler [1]
Beberapa desain konteks dinamis Prinsip-prinsip desain
antarmuka perangkat seluler [2]
Desain interaktif yang dirancang dengan baik & top-down
Prinsip desain antarmuka perangkat seluler [3]
Desain yang dipersonalisasi & desain yang menyenangkan
Desain responsif
Browsing dengan perangkat mobile Berikut ini adalah layout halaman website yang ditampilkan melalui web browser.
Gunakan perangkat seluler untuk menjelajah
- Konversi otomatis dari tampilan web ke tampilan di perangkat seluler tidak selalu efektif
- Pengembang situs web perlu bekerja sama dengan desainer untuk mempersiapkan desain ulang.
PERTEMUAN 13
Desain antarmuka permainan
“Permainan komputer adalah program perangkat lunak di mana satu atau lebih pemain mengontrol objek dan sumber daya permainan untuk membuat keputusan guna mencapai suatu tujuan.”
Definisi permainan
• Bermain game membuat keputusan
• Permainan komputer adalah program perangkat lunak
manfaat:
1) Waktu nyata,
2) Lebih dalam,
3) Lebih rumit
Mainkan suatu bentuk hiburan partisipatif
• Bandingkan dengan buku, drama, dan film non-interaktif. Lingkaran Sihir Berpura-pura tujuan • Juga dikenal sebagai objek game
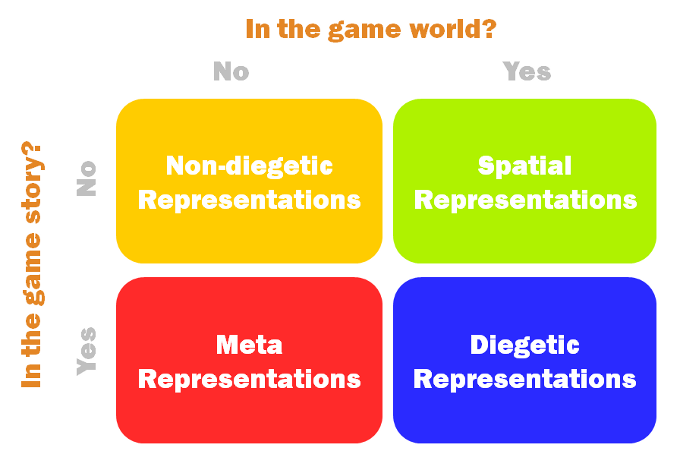
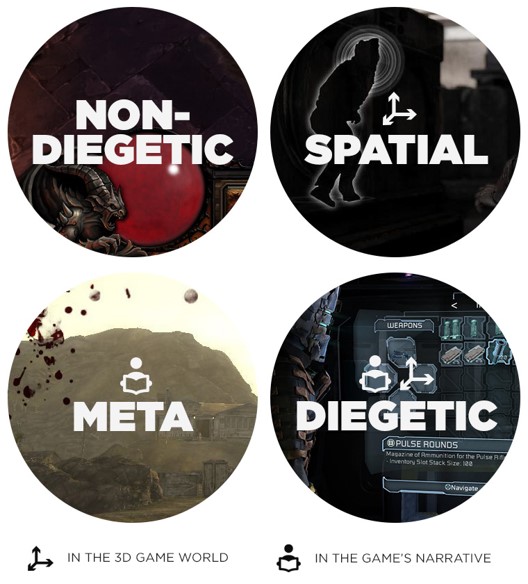
Jenis antarmuka permainan


Fase aksi
• dilaksanakan
• berniat untuk mengambil tindakan
• Urutan tindakan
• Eksekusi urutan aksi
• Evaluasi
• Interpretasi Penilaian
• Penafsiran
• Status
Fase aksi
• Tujuannya telah ditetapkan
• Model keadaan yang diharapkan
• Hasil yang diharapkan dari tindakan
Skala: mekanika pribadi dan “elemen utama”
Desainer dan pemain model
• Sistem dibangun berdasarkan model mental desainer
• Model desain hanya dapat memprediksi gol pemain
Tujuan permainan Kesadaran akan tantangan tingkat yang lebih tinggi menghasilkan harapan. Tantangan, “Permainan paling menarik menyediakan banyak cara untuk menang”-Adams & Rollings, hal. 284
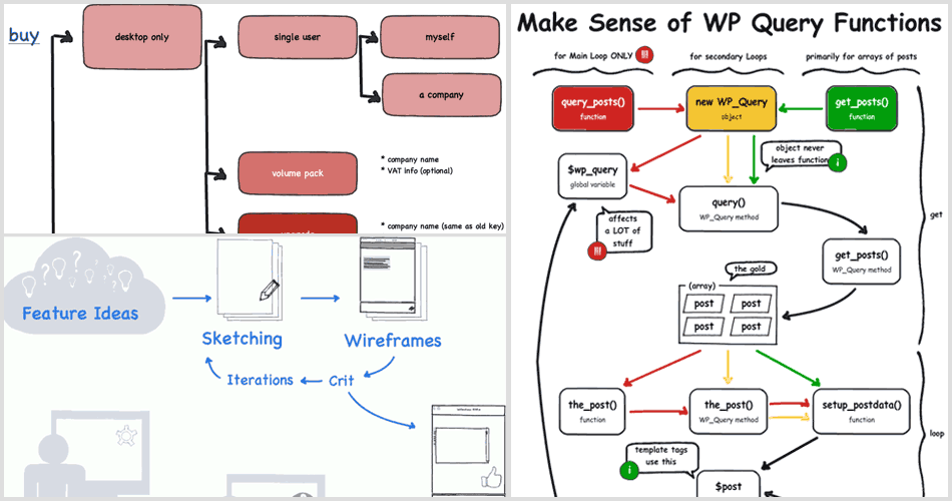
Alur menu
-Perencanaan proses menu
-Sketsa
-Desain komponen
-Tombol, penggeser
Prinsip dasar desain
Gunakan harmoni warna
• Organisasi visual
• Buat fokus
• Gunakan teks dengan hati-hati
• Tonton animasinya
• Ikon, ikon, dan ikon
Sketsa diagram alur Mockup Mockup

–Mockup-wireframe Beranotasi Mockup-wireframe dengan diagram alur Model-Papan Cerita Prototipe mockup-klik dengan tautan
PERTEMUAN 14
CSCW adalah kelompok pengguna yang bertanggung jawab atas bagaimana merancang sistem untuk membantu kerja tim dan bagaimana memahami dampak teknologi pada model kerjanya.

Hasil CSCW biasanya disebut Groupware.
Jadwalkan, instruksikan program email untuk mengirim pesan.
Groupware adalah jenis software yang membantu kelompok kerja (workgroup) yang terhubung ke jaringan untuk mengelola aktivitas mereka.
- Secara teori, dari sisi pengguna, mekanisme pengiriman email tidak harus menjadi masalah, hanya perlu diperhatikan saat menggunakan ponsel.
Struktur sistem pesan
- Kelebihan muatan e-mail dan sistem konferensi elektronik telah menjadi masalah umum.
- Dengan memperkenalkan sistem berbasis ISDN, maka ide untuk membuat sistem koneksi dan komunikasi tatap muka dengan media video dapat terwujud.
- ISDN memiliki banyak bandwidth dalam koneksi telepon digital.
Alat argumen
- Bagian penting lain dari CSCW adalah kapan menggunakan argumen desain untuk mengkomunikasikan keputusan antara tim desain.
Sistem Informasi .
- ruang rapat

- Ruang konferensi yang dirancang untuk menggunakan peralatan komputer untuk pertemuan tatap muka.
Permukaan kerja bersama
- Ini adalah sistem yang menggunakan efek whiteboard, yaitu sistem yang memungkinkan peserta untuk menulis langsung di layar lebar
PC bersama dan sistem jendela bersama
- Fokus pada pekerjaan yang dilakukan bersama.
- Ide dari sistem ini adalah membuat beberapa komputer terlihat seperti satu unit.
Editor bersama
Editor ini bisa dalam bentuk teks atau grafik untuk kerja kolaboratif.
Sistem penulisan bersama
Pengeditan teks bersama adalah aktivitas yang membutuhkan waktu singkat. Co-creation membutuhkan waktu yang lama dan dapat diselesaikan dalam waktu seminggu atau sebulan.
Sistem penulisan bersama
- Pengeditan teks bersama adalah aktivitas yang membutuhkan waktu singkat. Co-creation membutuhkan waktu yang lama dan dapat diselesaikan dalam waktu seminggu atau sebulan.
Kerangka kerja groupware
Ada beberapa kerangka kerja untuk memahami aturan groupware.
CSCW juga dapat digunakan sebagai salah satu keputusan interaktif yang akan dirancang selama proses desain.
Sistem ini didukung oleh komputer dengan beberapa bagian, seperti:
Komunikasi langsung didukung oleh e-mail, e-meeting, dan koneksi video.
Arsitektur groupware
Ada dua alternatif arsitektur utama untuk groupware, yaitu beberapa varian dari bentuk terpusat dan tereplikasi.
Umpan balik dan lalu lintas jaringan
Sebagaimana dibahas, umpan balik pengguna diperlukan untuk memahami tindakan yang diambil.
Kegagalan stasiun kerja
Kesalahan ini disebabkan oleh kesalahan kode yang disebabkan oleh penggunaan kode yang sangat kompleks, seperti menggunakan program yang menangani interaksi pengguna dan menggunakan toolkit grafis yang kompleks
Urutan kejadian yang tidak terduga
Banyak program terdistribusi memiliki masalah yang disebut deadlock.
PERTEMUAN 15
Ikhtisar Metodologi

Definisi metode Prosedur/alat formal yang memandu dan menyusun proses pengumpulan dan analisis informasi Metode yang berbeda dapat melakukan hal yang berbeda.
Nilai manfaatnya:
- Teori, prinsip, dan pedoman yang terbukti
- Bukti yang mendukung/menolak hipotesis/ide/visi
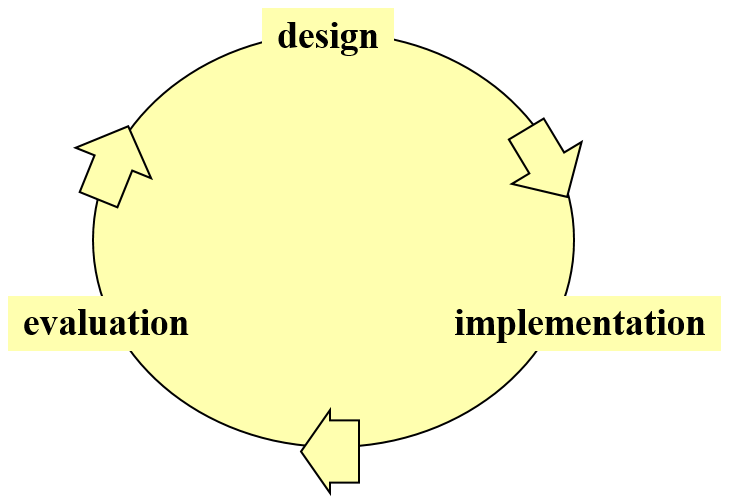
Evaluasi sebagai bagian dari proses desain

- Fase pra-desain
- Tahap desain awal
- Fase desain berulang
- Tahap desain akhir
Pembuatan evaluasi
- Indikator kegunaan yang dapat diuji
- Tanggapan pengguna akhir
- Verifikasi dan daftar area masalah (kesalahan)
- Praktik kerja/perubahan persyaratan asli
Desain dan evaluasi
- Paling baik dilakukan bersama
- Metode desain dan evaluasi harus memenuhi batasan pengembangan
- Desain sering membutuhkan jawaban perkiraan cepat quick
- Lihat bacaan opsional Don Norman: Menerapkan perilaku, kognisi, dan ilmu sosial pada produk. Definisi metode (Baker, McGrath)
- Mengarahkan dan membangun prosedur/alat formal untuk proses pengumpulan dan analisis informasi
Setiap metode menawarkan peluang potensial yang tidak dimiliki metode lain, dan setiap metode memiliki keterbatasan yang melekat. Semua metode: Diizinkan tetapi dibatasi Dalam beberapa kasus, hal-hal berharga dapat dikumpulkan dan dianalisis, tetapi di area lain, kelemahan memiliki kelemahan yang melekat, dan pembatasan dapat digunakan untuk melengkapi kekuatan dan kelemahan lawan.
Persyaratan data yang berbeda:
- Korelasi
- Naturalisme
- Relevansi produk
Solusi parsial untuk relevansi produk
- Gunakan pengguna nyata
- Tugas pengguna nyata (desain sistem yang berpusat pada tugas)
- Lingkungan mirip dengan situasi nyata
- Konteks yang mirip dengan situasi nyata
Biaya/manfaat menggunakan metode ini
- Biaya metode harus konsisten dengan manfaat yang diperoleh dari hasil. Terkendala dan pragmatis
- Dapat memaksa Anda untuk memilih metode diskon ketersediaan yang cepat dan kotor

